
Osteoid
Roles: Senior Graphic Designer, Graphic Designer
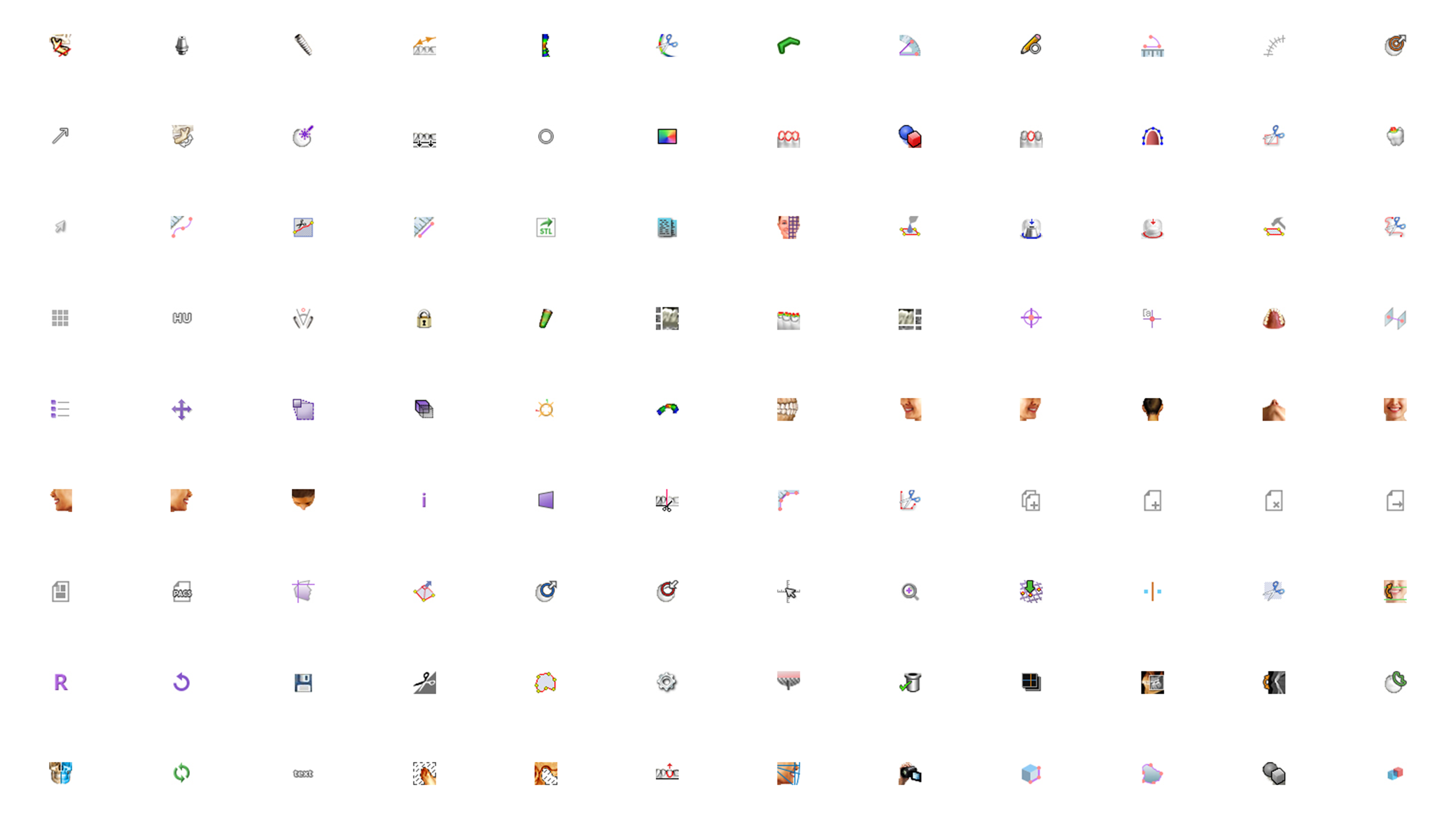
Responsibilities: Print & Digital, Branding, UI icon design, Creative Direction, Splash Screens, Packaging, Visual Design, Product Photography, Motion, Copywriting
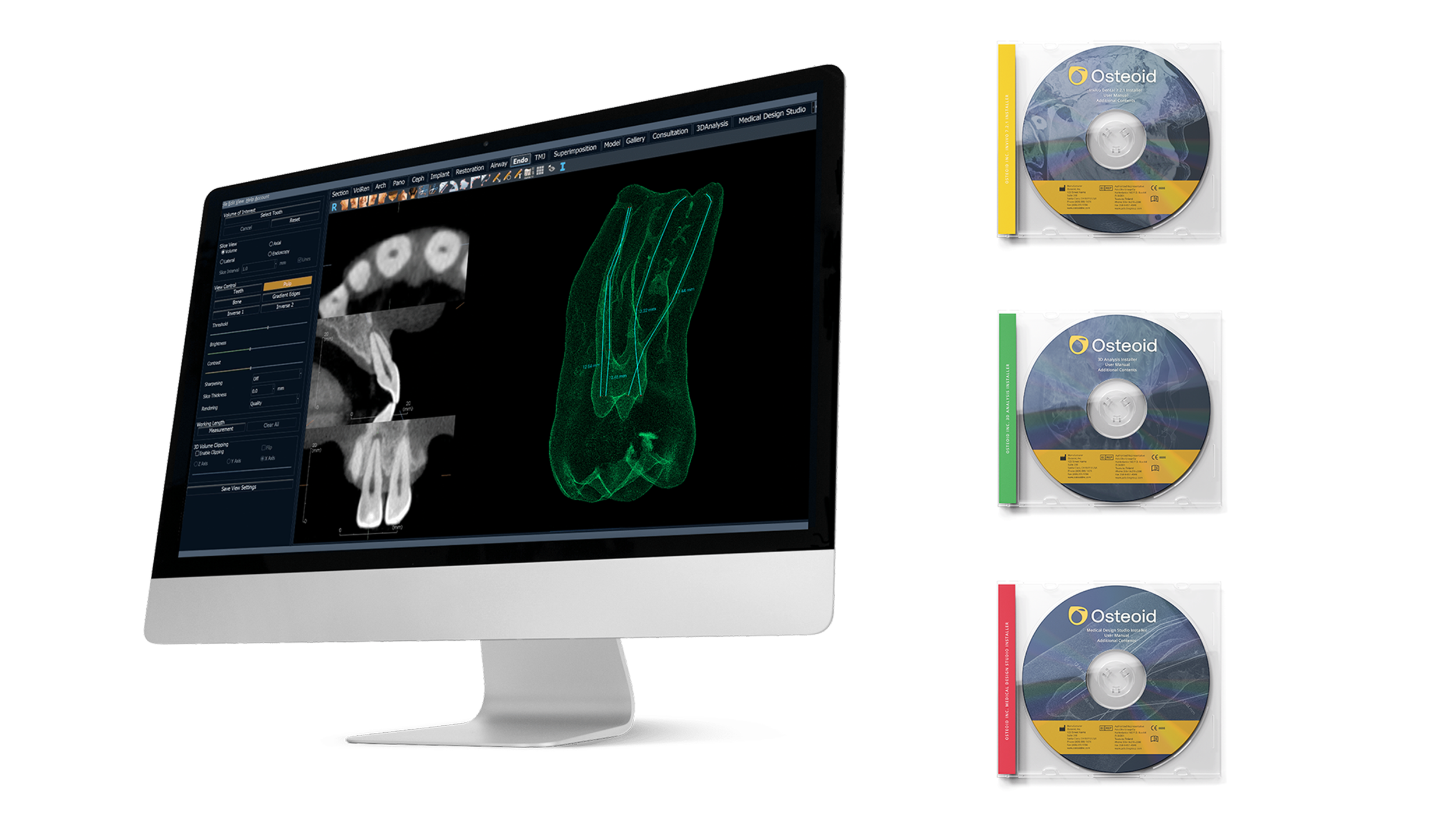
In 2020 Anatomage split into two companies. Anatomage remained focused on medical education technologies while Osteoid focused on Anatomage's dental products and services. While at Anatomage I was involved with updating the UI/UX for Invivo, a 3D software for dentists and surgeons. I was part of the marketing and development for their dental products like Guide, 3D Analysis, and Cloud based services as well updating the UI for their Guide Dashboard used by doctors and internal staff.